Really great standards and best practices document/site for PHP: phptherightway.com.
Compare Weather – Minimalist Web App
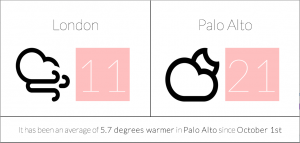
I wrote a one page web app to compare the weather in two places – weather.bluebones.net.
Right now it is configured to compare London, UK with Palo Alto, CA.
It uses the forecast.io API to get weather information and mustache.php for a little bit of templating.
Dead Simple Google Maps API Geolocation
Google turned off the v2 Google Maps API on September 9th which means my 2008 PHP Wrapper for Google Maps API Geocoding has ceased to function.
I’ve put a replacement dead simple PHP wrapper of the v3 Google Maps Geolocation API on github. It has the same API as before.
v2 of the API now gives "We're sorry... ... but your computer or network may be sending automated queries. To protect our users, we can't process your request right now. See Google Help for more information." which isn’t a super useful message.
1960s => 2013 Photo Updates
There’s a great 1960s London photoset on flickr.
I took a couple of 2013 versions.
Waterloo Place
Leicester Square
Bayes’ Theorem Calculator
After reading Nate Silver’s book I’ve been playing around with Bayes’ Theorem again lately.
I wrote a simple online Bayes’ Theorem calculator.
Code is on github.
How Much Should Global Variables Cost?
Cloud Backup for Linux (and Mac, Windows and Solaris) with Crashplan
Set my parents up with this on Linux a while back. They have nothing but praise for it and have used it to get back files and to migrate to a new machine. Good stuff.
(I have no affiliation with Crashplan, just a genuine recommendation.)
Hacking on (Wikipedia’s) MediaWiki
I worked on an issue with WikiMedia Commons’ UploadWizard this weekend. It was super-easy to get started with the How to become a MediaWiki hacker, the Developer Hub and a little help from #mediawiki on Freenode.
There’s lots of easy bugs to fix!
Firefox Does Not Respect line-height on a Text Input
Which is annoying. You can use height to make it the height you need instead.
Learning Clojure
I completed the first 50 problems at 4clojure.com.
The site helps you learn Clojure in the common way by presenting you with a long set of tasks.
As well as setting the problems it tests your answers live in the browser.
You can follow other users. Once you complete a problem you can see their solutions.
Sometimes that leads you from a solution that looks like this:
fn [coll]
((fn dist [prev coll]
(lazy-seq
(when-let [[x & xs] (seq coll)]
(let [more (dist (conj prev x) xs)]
(if (contains? prev x)
more
(cons x more))))))
#{} coll))
to one that looks like this:
reduce #(if (some #{%2} %) % (conj % %2)) []
Good stuff.